CSS Cursors
CSS cursor property used to define cursor type (i.e. mouse pointer) when the mouse moves over a certain area or, over a link on the webpage.
Changing the Look of Cursor
The browsers typically display the mouse pointer over any blank part of a web page, the gloved hand over any linked or clickable item and the edit cursor over any text or text field. With CSS you can redefine those properties to display a variety of different cursors.
Example
h1 {
cursor: move;
}
p {
cursor: text;
}
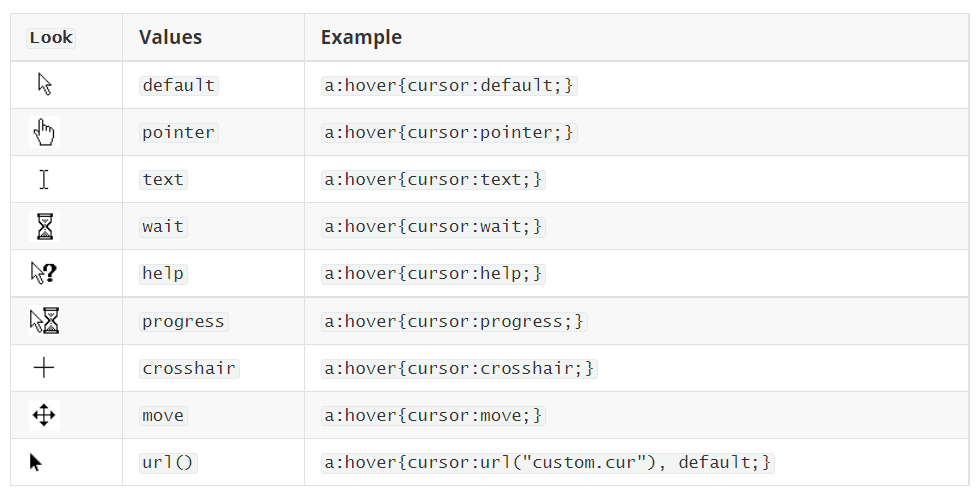
The table below demonstrates the different cursors that most browsers will accept. Place your mouse pointer over the “TEST” link in the output column to reveal that cursor.

Creating a Customized Cursor
It is also possible to have completely customized cursors.
The cursor property handles a comma-separated list of user-defined cursors values followed by the generic cursor. If the first cursor is specified incorrectly or can’t be found, the next cursor in the comma-separated list will be used, and so on until a usable cursor is found.
If none of the user-defined cursors is valid or supported by the browser, the generic cursor at the end of the list will be used instead.
Tip: The standard format that can be used for cursors is the .cur format. However, you can convert images such as .jpg and .gif into .cur format using the image converter software freely available online.
Example
a {
cursor: url("custom.gif"), url("custom.cur"), default;
}
In the above example custom.gif and custom.cur is the custom cursor file, uploaded to your server space, and default is the generic cursor that will be used if the custom cursor is missing, or isn’t supported by the viewer’s browser.
Warning: If you are declaring a custom cursor, you must define a generic cursor at the end of the list, otherwise the custom cursor will not render correctly.
Here is a live demonstration of a custom cursor.
Note: IE9 and earlier versions only support URL values of the type
.curfor static cursor, and.anifor animated cursor. However, browsers such as Firefox, Chrome and Safari have support for.cur,.png,.gifand.jpgbut not.ani.