CSS3 Filters
The CSS3 filter effects provide an easy way to apply the visual effect to the images.
Understanding the CSS3 Filter Functions
In this chapter we’ll discuss about the filter effects introduced in CSS3 that you can use to perform visual effect operations like blur, balancing contrast or brightness, color saturation etc. on graphical elements like an image before it is drawn onto the web page.
The filter effects can be applied to the element using the CSS3 filter property, which accept one or more filter function in the order provided.
filter: blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate(
)
| invert() | opacity() | sepia() | saturate() | url();
Warning: The CSS3 filter effects currently not supported in any version of the Internet Explorer. Older versions of IE supported a non-standard filter property for creating effects like opacity, but this feature has been deprecated.
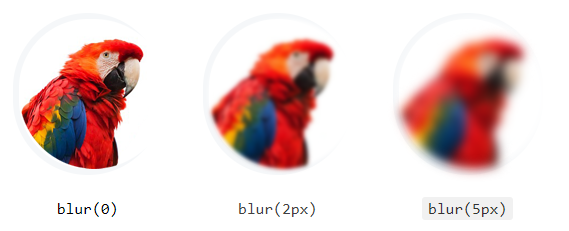
The Blur Effect
Photoshop like Gaussian blur effect can be applied to an element using the blur() function. This function accepts CSS length value as parameter which defines the blur radius. A larger value will create more blur. If no parameter is provided, then a value 0 is used.
Example
img {
filter: blur(5px);
}
— The output of the above example will look something like this:

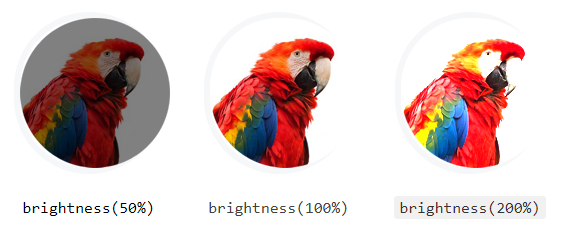
Setting the Image Brightness
The brightness() function can be used to set the brightness of an image. A value of 0% will create an image that is completely black. Whereas, a value of 100% or 1 leaves the images unchanged. Other values are linear multipliers on the effect.
You can also set the brightness higher than the 100% which results in brighter image. If the amount parameter is missing, a value of 1 is used. Negative values are not allowed.
Example
img.bright {
filter: brightness(200%);
}
img.dark {
filter: brightness(50%);
}
— The output of the above example will look something like this:

Note: The filter functions that take a value expressed with a percent sign (e.g. 75%) also accept the value expressed as decimal (like, 0.75). If the value is invalid, the function returns none and no filter effect will be applied.
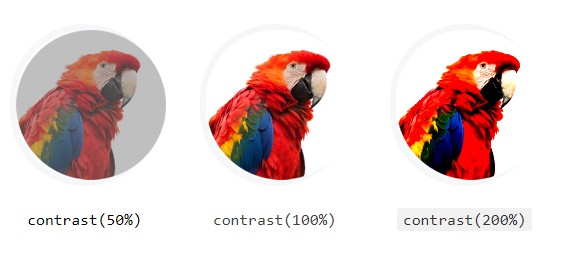
Adjusting the Image Contrast
The contrast() function is used to adjust the contrast on an image. A value of 0% will create an image that is completely black. Whereas, a value of 100% or 1 leaves the image unchanged. Values over 100% are also allowed which provide results with less contrast. If the amount parameter is missing or omitted, a value of 1 is used.
Example
img.bright {
filter: contrast(200%);
}
img.dim {
filter: contrast(50%);
}
— The output of the above example will look something like this:

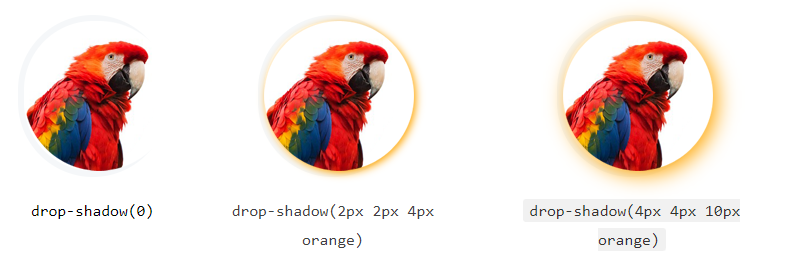
Adding Drop Shadow to Images
You can use the drop-shadow() function to apply the drop shadow effect to the images like Photoshop. This function is similar to the box-shadow property.
Example
img {
filter: drop-shadow(4px 4px 10px orange);
}
— The output of the above example will look something like this:

Note: The first and second parameters of the drop-shadow() function specifies the horizontal and vertical offset of the shadow respectively, whereas the third parameter specify the blur radius and the last parameter specifies the shadow color, just like the box-shadow property, with one exception, the ‘inset’ keyword is not allowed.
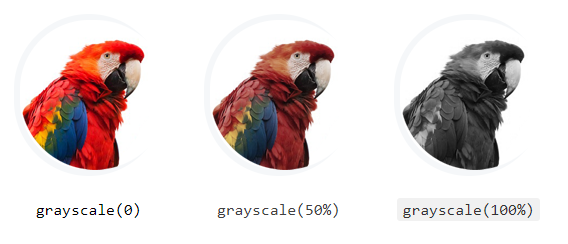
Converting an Image to Grayscale
The images can be converted to grayscale using the grayscale() function. A value of 100% is completely grayscale. A value of 0% leaves the image unchanged. Values between 0% and 100% are linear multipliers on the effect. If the amount parameter is missing, a value of 0 is used.
Example
img.complete-gray {
filter: grayscale(100%);
}
img.partial-gray {
filter: grayscale(50%);
}
— The output of the above example will look something like this:

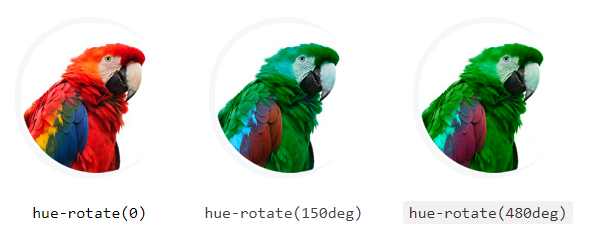
Applying Hue Rotation on Image
The hue-rotate() function applies a hue rotation on the image. The passed parameter defines the number of degrees around the color circle the image samples will be adjusted. A value of 0deg leaves the image unchanged. If the ‘angle’ parameter is missing, a value of 0deg is used. There is no maximum value, the effect of values above 360deg wraps around.
Example
img.hue-normal {
filter: hue-rotate(150deg);
}
img.hue-wrap {
filter: hue-rotate(480deg);
}
— The output of the above example will look something like this:

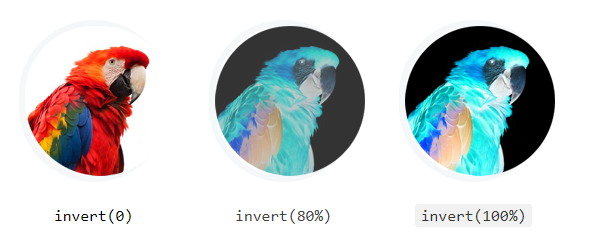
The Invert Effect
The invert effect like Photoshop can be applied to an image with the invert() function. A value of 100% or 1 is completely inverted. A value of 0% leaves the input unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 0 is used. Negative values are not allowed.
Example
img.partially-inverted {
filter: invert(80%);
}
img.fully-inverted {
filter: invert(100%);
}
— The output of the above example will look something like this:

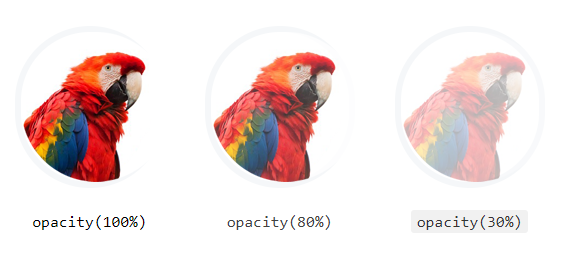
Applying Opacity to Images
The opacity() function can be used to apply transparency to the images. A value of 0% is completely transparent. A value of 100% or 1 leaves the image unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 1 is used. This function is similar to the opacity property.
Example
img {
filter: opacity(80%);
}
— The output of the above example will look something like this:

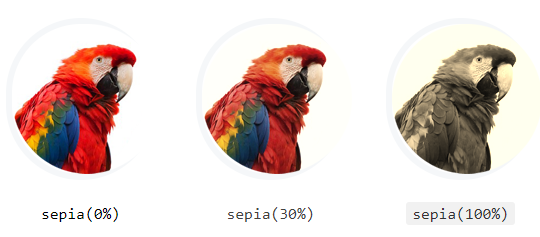
Applying Sepia Effect to Images
The sepia() function converts the image to sepia. A value of 100% or 1 is completely sepia. A value of 0% leaves the image unchanged. Values between 0% and 100% are linear multipliers on the effect. If the ‘amount’ parameter is missing, a value of 0 is used.
Example
img.complete-sepia {
filter: sepia(100%);
}
img.partial-sepia {
filter: sepia(30%);
}
— The output of the above example will look something like this:

Tip: In photographic terms, sepia toning is a specialized treatment to give a black-and-white photograph a warmer tone (reddish-brown) to enhance its archival quality.
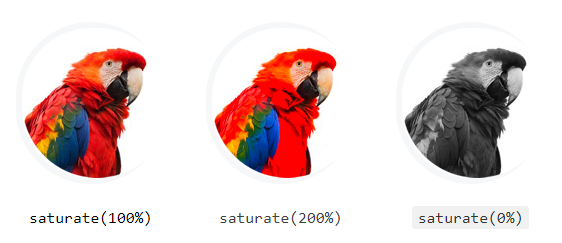
Adjusting the Saturation of Images
The saturate() function can be used to adjust the saturaion of an image. A value of 0% is completely un-saturated. A value of 100% leaves the image unchanged. Other values are linear multipliers on the effect. Values of amount over 100% are also allowed, providing super-saturated results. If the ‘amount’ parameter is missing, a value of 1 is used.
Example
img.un-saturated {
filter: saturate(0%);
}
img.super-saturated {
filter: saturate(200%);
}
— The output of the above example will look something like this:

Note: The url() function specifies a filter reference to a specific filter element. For example, url(commonfilters.svg#foo). If the filter reference to an element that didn’t exist or the referenced element is not a filter element, then the whole filter chain is ignored. No filter is applied to the element.